- November 11, 2018
- by Diet SEO India
- AngularJS, SEO
- 0 Comments
With every year passing, we often hear search critics and enthusiast predicting the death of SEO. However, each time they are proven wrong. Many have also predicted that voice search is the future. With the advent of smart speakers, we are already seeing YoY growth with respect to Voice search. As per the stats from ComScore, it is believed that 50% of searches will be voice by 2020.
But looking beyond voice search there are many SEO experts who are yet to explore Javascript SEO and challenges related to it. As per Google’s John Mueller, he predicts technical SEOs will see more JavaScript in the coming years than they’ve encountered in a few decades of SEO so far.
Understanding Javascript and its impact on search performance are one of the critical skill sets for any modern SEO expert or a professional. Traditionally search engines have always had trouble crawling javascript websites. However, over the years search engines have evolved and certain best practices were formulated for the developers and search professional.
Currently, there are a plethora of JavaScript libraries and frameworks like AngularJS, ReactJS, EmberJS, jQuery etc. But today let’s talk in detail about AngularJS and how to optimize it for SEO. The Angular JS framework is steadily taking over the internet. Owing to its dynamic functionality and its ability to enhance the user experience, it is being increasingly employed by a huge variety of websites.
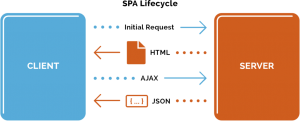
The primary strength of AngularJS lies in its ability to generate single page applications (SPAs).
What are single page applications (SPAs)?
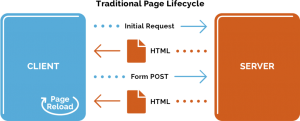
As opposed to the traditional way of loading websites, SPAs create a more seamless navigation experience. They ensure that the pages being loaded are responsive, efficient, and easily accessible. More so, SPAs also provide a well-crafted template for the developers to test, optimize, and customize their websites. In layman terms, SPAs are just one single page as it loads the entire site when a user first lands on a page. Instead of loading a new page each time, the site will dynamically update a single HTML page as the user interacts with the site.


Problem with AngularJS and SEO?
There is one thing which hinders the effective use of this framework, it is the incompatibility between AngularJS and SEO. The site activity of AngularJS based pages is tough to track because they remain hidden from both, the visitors and the web crawlers. Most crawlers tend to rely on CSS/HTML data to interpret a website’s content. If that HTML content is veiled under different web scripts, crawlers have nothing to index to and release in the search results.
Over the years, Google has become much more efficient in its ability to crawl and index javascript, and have even deprecated their previous recommendation like using Hashbang (#!), (escaped_fragments URLs) to make AJAX crawlable. However, Googlebot still struggles to crawl sites built on an SPA framework. One of the most common issues developer and SEO consultants come across is that nothing beyond the homepage appears on SERPs. The other search engines like Bing are further behind with this ability. Nevertheless, there are a number of tools and instruments by means of which this inconsistency can be resolved.
Here are a few best practices which will enable you to perform SEO for AngularJS:
List the Pages
The first step towards rectifying the Angular JS and SEO issue is to prepare a detailed list of all the pages on your website. Even though this process sounds tedious, it is a necessity. Having a list of pages will provide you with a ready reference to consult while your site is getting indexed. Moreover, an all-inclusive list also helps in predicting every problem that might arise when it encounters an SPA.
Install Prerender
Prerender is the best way to forge an inextricable link between Angular JS and SEO. It first renders your website on to a virtual browser and then serves the HTML content directly to the web crawlers. This enables the user’s SPA experience to be quick and dynamic. More so, even the crawlers can easily find the indexable content and display it organically in the search results! For smaller sites i.e. up to 250 pages, the Prerender service is available for free. However, the larger sites are required to pay a nominal fee per month for its usage.
This can get tricky but you may have to discuss this with the developer and tell them to configure your web server to serve HTML-page for Google Bots. You need to create static HTML snapshots, especially for search engines. There are several other ways of doing this in AngularJS.
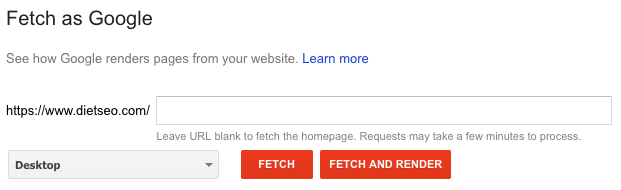
Fetch as Google
Configure Google search console in order to use a feature which will let you see your site just as the Google-bot saw it during a crawl. This feature is called ‘Fetch as Google’. Generally, it provides two options. If you merely ‘Fetch’, it will return an HTTP response which contains a complete source code of the page. But if you ‘Fetch and render’, along with the usual HTTP response, you will also receive a screenshot of the page as a visitor would see it. If your site has still not been indexed, you can simply use the ‘Request indexing’ tab to have Google list it in the search results.

As an SEO consultant one needs to explain to the developers that pages rendered to the user and google bots should be same. Often when rendering you would witness that a bot sees a blank page and a user see a separate version of the site. Need to ensure both user and bot are able to see the exact same version of the page.
Browseo – Use an online tool called Browseo and simulate how Google bot would render your page.
Tracking in Google Analytics and Setting Up Tag Manager
Another biggest challenge with SPA is to correctly track pageviews data in Google Analytics. Here, instead of using a traditional Google Analytics tracking code, you’ll need to install Analytics using an alternative method as explained in the Angular JS documentation by Google.
Another method that works is to use a plugin called Angulartics. This will replace standard page view events with virtual pageview tracking.
SPAs dynamically load HTML content, these virtual pageviews are recorded based on user interactions with the website, which tracks the same user behaviour similar to traditional Analytics. There are other methods using Google Tag Manager “State Change” event triggers. An interesting implementation guide has been explained at Lunametrics(Now Bounteous) on best practices for implementing Google Tag manager and Google analytics for AngularJS websites
Search Engine Index
Use a search engine (Google, for instance) to check for the latest version of your web page. When the search results are displayed, select ‘cache’, which is usually placed at the end of the URL. This will show you what the Google-bot found when it last crawled through your page. Search engine index can be used as a tool for review after the initial linking has been completed. Install Google Analytics to make this process easier.
Recrawl the Site
Make sure to recrawl your website by using tools like Screamingfrog to find any issues surrounding your website. Make sure you Enable Javascript for the tool to crawl your website correctly.
Final Note
Performing SEO on Angular JS framework based websites is a tricky task which can be successfully accomplished with a little bit of skill and innovation. The next journey would be to understand working concepts of AngularJS to point out specific SEO inputs to the developers. Each day has been a learning curve while doing SEO for an AngularJS website and there are still many uncharted territories to tread while working with the standalone web application.
Reference:-
https://moz.com/blog/optimizing-angularjs-single-page-applications-googlebot-crawlers
https://medium.com/forcit/seo-for-single-page-applications-8543619e1d0c
https://www.verticalmeasures.com/blog/search-optimization/overcoming-angular-seo-issues-associated-with-angularjs-framework/



