- November 16, 2020
- by Diet SEO India
- Google Algorithm, SEO
- 0 Comments
Google announced on 28th of May that it would be adding ‘Page experience’ as one of the factors in the ranking of pages in Search. Google plans to use the Core Web Vital metrics, which were announced earlier, to measure the User Experience. Although great content will still be the leading metric for the ranking system, Page Experience will come in as a tie-breaker. Thus, when multiple pages have similar content, Page Experience will assume more importance in Search for visibility.
Page Experience signal will measure the different aspects of a user interacting with a web page. User experience can be improved by optimizing these factors, which can contribute to business success as users can interact with the page with ease.
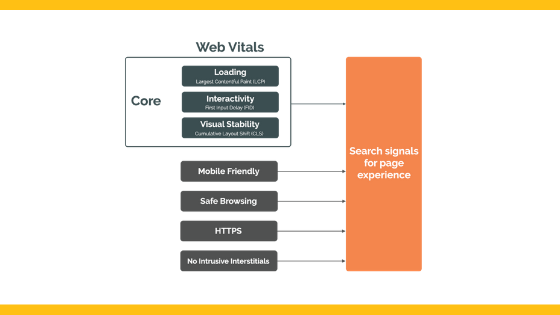
Page Experience Metrics
Page Experience can analyze the behaviour of users on a webpage and the search results page. It goes on to scrutinize how users transact with the pages and measures their behaviour. There are a few key Page Experience signals currently in use, which help in assessing the pages and ranking them.
- Mobile-Friendly:
Almost 55% of the internet population use mobile phones to connect to the Internet. Websites that are not mobile-friendly would get ranked lower. Google provides a Mobile-Friendly Test to test how easy it is for a visitor to use your page from a mobile device.
- Safe Browsing:
The web page owners are responsible for providing a safe connection to all their users. A page being served over HTTP would be ranked lower than the pages on HTTPS. This is done to prevent websites from attacking your computers. Warning labels will appear in the search results if the website faces a security issue.
- No intrusive interstitials:
Modern User experience designs advocate for a clear view of the main content. No visitor would ever appreciate pop-ups or other distractive interstitials covering the content that they came looking for.
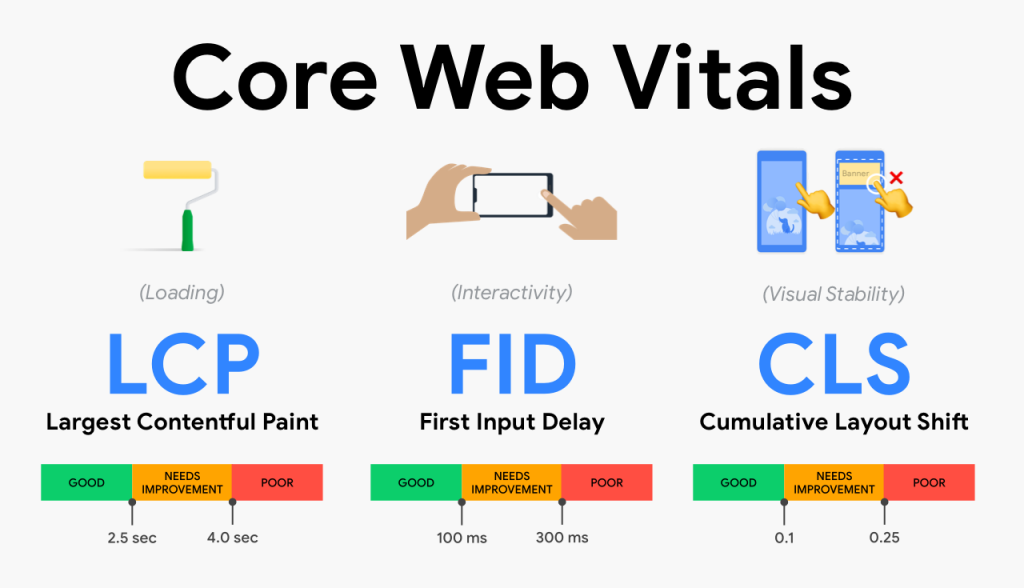
Core Web Vitals

Core Web Vital metrics, introduced before a few weeks, help Google judge the speed of loading, responsiveness or the interactivity, and the visual stability of the pages. As of now, there are three metrics that can be used by site owners to optimize the user experience.
- Largest Contentful Paint (LCP): This metric gives the measure of the time taken to load the main content of the website. It is advised that pages should have LCP occur within the first 2.5 seconds of the loading process to start.
- First Input Delay (FID): First Input delay is used to measure the responsiveness or interactivity of the web page. It can be described as the time taken for a page to become interactive. Google advises the FID of 100 milliseconds or lower to provide good user experience, thus helping your site achieve a higher rank.
- Cumulative Layout Shift (CLS): Cumulative Layout shift deals with the visual stability of the webpage. It is the amount of layout shift of the visual page content. Ideally, the CLS score should be less than 0.1.
Google’s new ranking signal will combine the Page experience metrics along with the Core Web Vitals so that it can improve the overall user experience provided by a website. If a website can provide good user experience, then more often than not, it gets ranked higher in the search results.
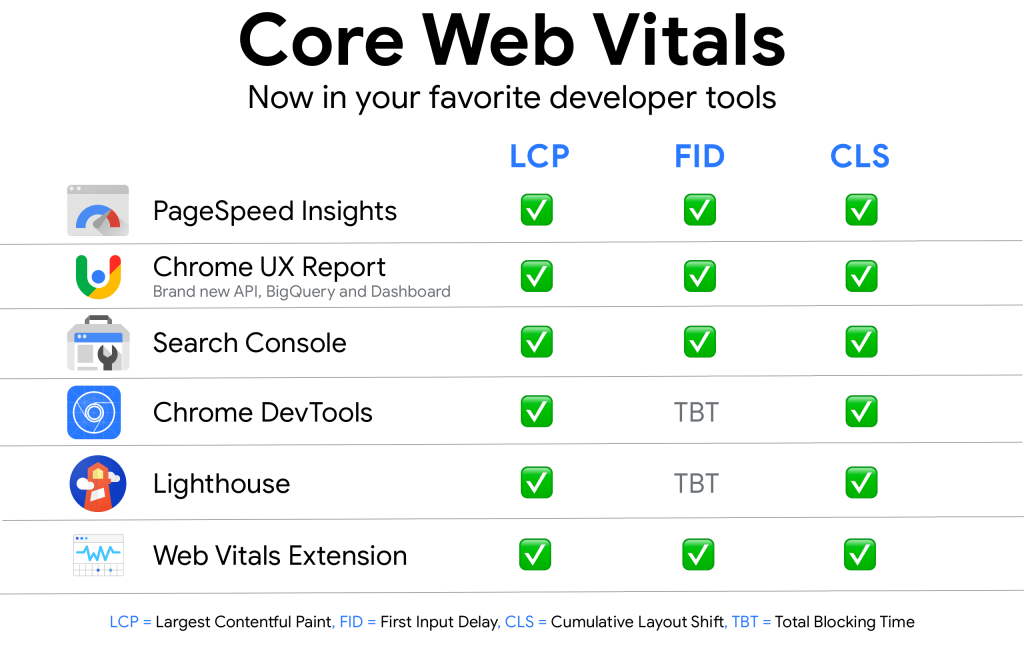
How can you measure the Core Web Vitals?
Google has introduced various tools to measure the Core Web Vitals of a website. This will help SEOs and web page owners to develop websites with high user experience. Let us go through a few tools and figure how each of them helps to evaluate the site’s Core Web Vitals.

- Lighthouse: It is an automated website auditing tool which can help you determine your website’s LCP and CLS, and provide valuable information for optimizing the user experience.
- Chrome UX Report: CrUX is a free and fast way to evaluate the Core Web Vital Metrics, which includes LCP, CLS as well as FID.
- Chrome DevTools: The new Chrome DevTools has an added “Experience” section, which helps in the detection of the unexpected Layout shifts.
- Search Console: Core Web Vitals report in the updated version of Search Console helps developers identify the pages on your site that need to be paid attention to.
- PageSpeed Insights: PageSpeed Insights uses Lighthouse 6.0 and can support the Core Web Vitals in the lab and field reports. This tool can help you identify the opportunities to improve on every page.